『ChatGPT』を改めて使ってみた
問題を定義する.
対話型AIのChatGTP。もう誰もが知っていると思うので説明は省略しますが、少し前からこの技術への恐怖と共に将来の可能性も感じていました。
そんな中で、壁にぶつかった際に闇雲に調べるより良いかも?と思いまして(無料版を)使ってみたところ、期待通りの回答と言うよりは、問題定義や課題の確認にはとても役立つと思い、忘備録として書いておきます。
ざっくり言うと、これで正しいのかな〜?を確認する時、私には理想的なツールでした。
Webフォントの指定が…
とある会員制サイトを構築している時、「iOS」の「Safari」で@font-face指定が効かないシーンに遭遇。。。その他の主要ブラウザや異なるOS環境では問題なく反映されるのですが、iOSだけは反映できずでしたので、にらめっこしながらネットでも調べていました。
なかなか解決策が見つからず、諦めてGoogleFonts使おうとも思いましたが、折角なので調査しながらの学び直し(リスキングではない)の開始です。
今回のチェックで利用した環境は、iOS 16.3.1 / Safari Version 16.3の現時点での新しいバージョンです。
内輪で利用するサイトと言うこともあって、取り急ぎVariableFont_wghtを利用していたのですが、いくつかのBlogサイトでモバイルで同じ悩みを抱えている人たちを発見。
「VariableFont_wghtでは効かなかったので個々のウェイトで指定したらできたよ!」とあったので、私も個別の指定でトライしましたが、結果は惨敗でした。
そこでChatGPTお願い!
わたしは彼(彼女)に問いかけます。
Q「iOSのSafariに対して、@font-faceの指定が効かないので、指定方法を教えて。」
十数秒ほどするとテクテク答えが出始めます。
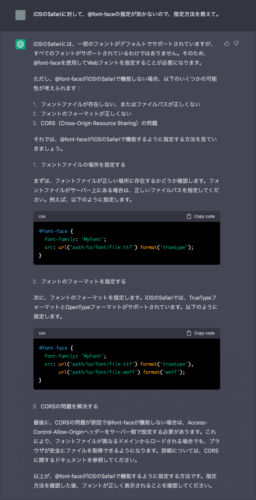
iOSのSafariには、一部のフォントがデフォルトでサポートされていますが、すべてのフォントがサポートされているわけではありません。そのため、@font-faceを使用してWebフォントを指定することが必要になります。 ただし、@font-faceがiOSのSafariで機能しない場合、以下のいくつかの可能性が考えられます:
- フォントファイルが存在しない、またはファイルパスが正しくない
- フォントのフォーマットが正しくない
- CORS(Cross-Origin Resource Sharing)の問題
それでは、@font-faceがiOSのSafariで機能するように指定する方法を見ていきましょう。
CORSくん、君なのか?
結果から伝えますと、本件はCORSの問題ではなさそう。
無理にVariableFont_wghtを使用せず、素直に個別のウェイトで指定する?とも思いましたが、以下の回答を元に細部を再度チェック。
- フォントファイルの場所を指定する
まずは、フォントファイルが正しい場所に存在するかどうか確認します。フォントファイルがサーバー上にある場合は、正しいファイルパスを指定してください。例えば、以下のように指定します。
- フォントのフォーマットを指定する
次に、フォントのフォーマットを指定します。iOSのSafariでは、TrueTypeフォーマットとOpenTypeフォーマットがサポートされています。以下のように指定します。
- CORSの問題を解決する
最後に、CORSの問題が原因で@font-faceが機能しない場合は、Access-Control-Allow-Originヘッダーをサーバー側で設定する必要があります。これにより、フォントファイルが異なるドメインからロードされる場合でも、ブラウザが安全にファイルを取得できるようになります。詳細については、CORSに関するドキュメントを参照してください。
以上が、@font-faceがiOSのSafariで機能するように指定する方法です。指定方法を確認した後、フォントが正しく表示されることを確認してください。
一旦調査は終了.
間違いやミスが発見できずに別の方法も試したりしましたが、現状ではまだVariableFont_wghtでは(現在の私の知識やスキルでは)スマートに指定ができないようですので、一旦調査は終了。
他にも
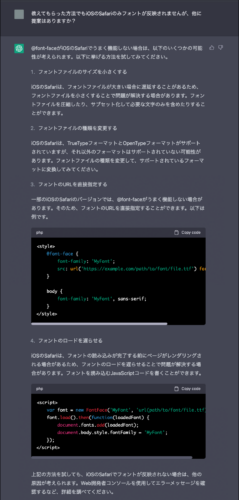
Q「教えてもらった方法でもiOSのSafariのみフォントが反映されませんが、他に提案はありますか?」
Q「また、VariableFont_wghtが利用できない理由を知りたいです。」
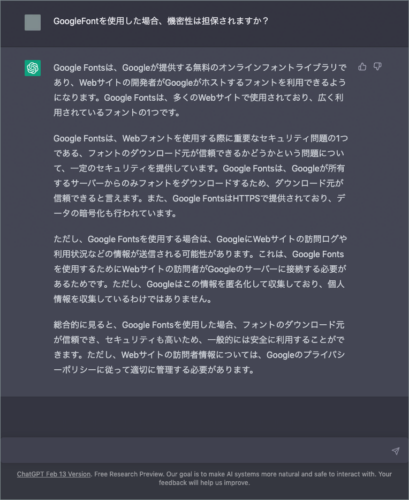
Q「GoogleFontを使用した場合、機密性は担保されますか?」
などの質問も続けて行いましたが、連続した質問に対して自然な文章で回答するChatGPT。
「小学生にも分かるように教えて!」とすると、口調や難易度を下げて回答されるらしい…ですが、無駄にリソースを使ってしまうも申し訳なくて試していません。
有料プラン[ChatGPT Plus(月額料金20ドル)]や、Webサイトの検索結果に基づいた最新情報を返すらしいChatGPTの強化版[BingのAI]は試していませんが、研究段階とは言え、アイデア出しやその確認のための相談相手としては実用的だと思いました。
ちなみに、本件を含めたアイキャッチ画像の創作は、まだAIに頼っておりません^^。
↓実際の画面はクリックで拡大します。